缩放大小功能开发
更新时间: 2021-08-03 10:41:02
# 缩放原理
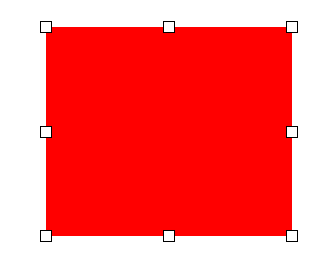
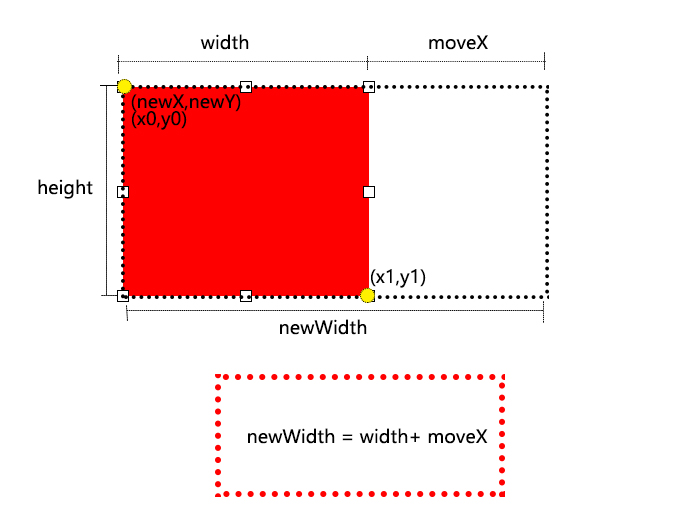
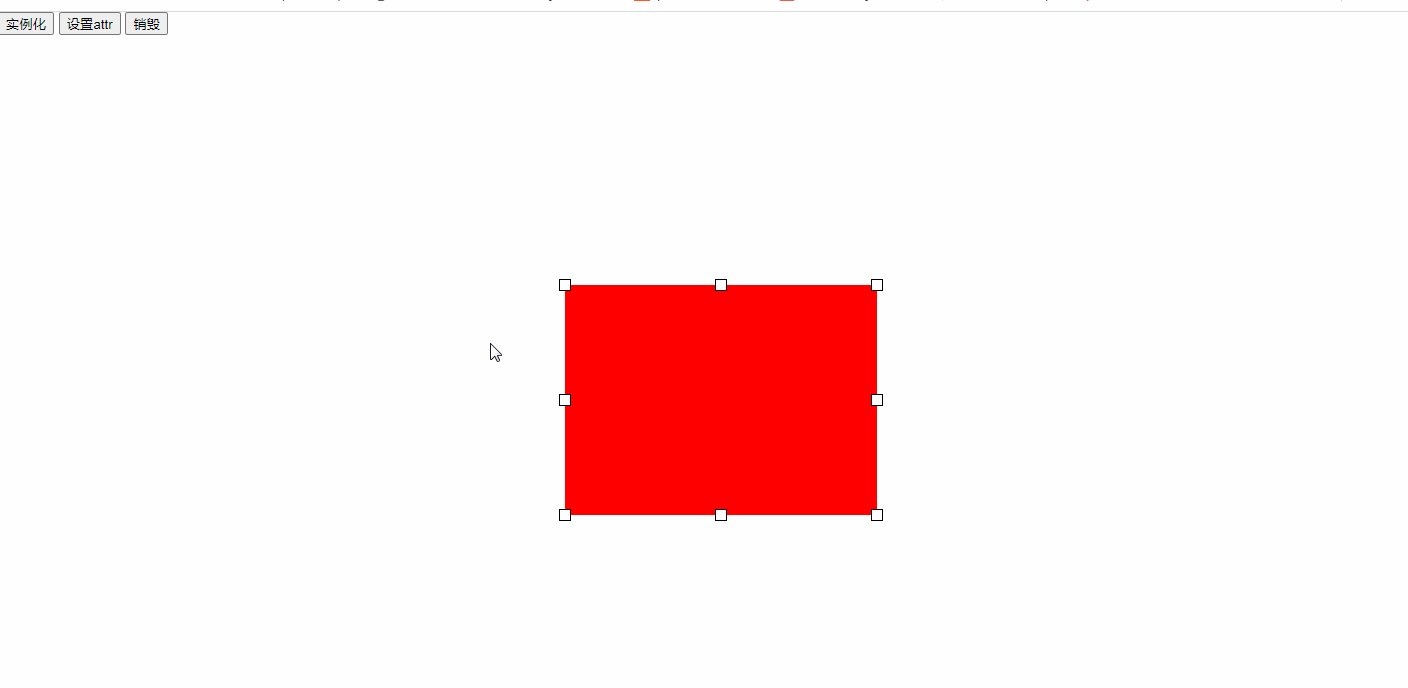
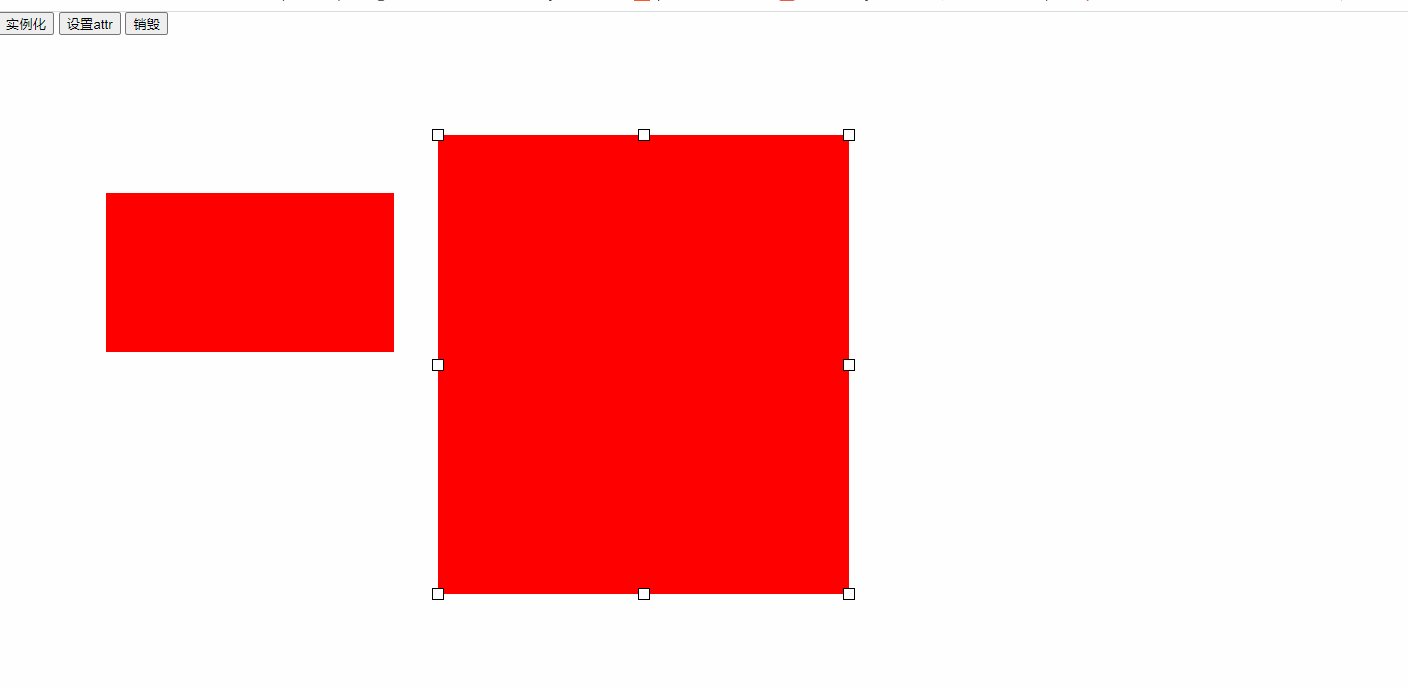
我设计的缩放有8个控制柄,可以往8个方向缩放,如下图:

由于代码没有什么难度但是比较长,所以我只记录一下原理:
总的来说,8个方向的缩放其实可以分解为上下左右四个方向,左上为上 + 左,右上为上 + 右,左下为左 + 下,右下为右 + 下,
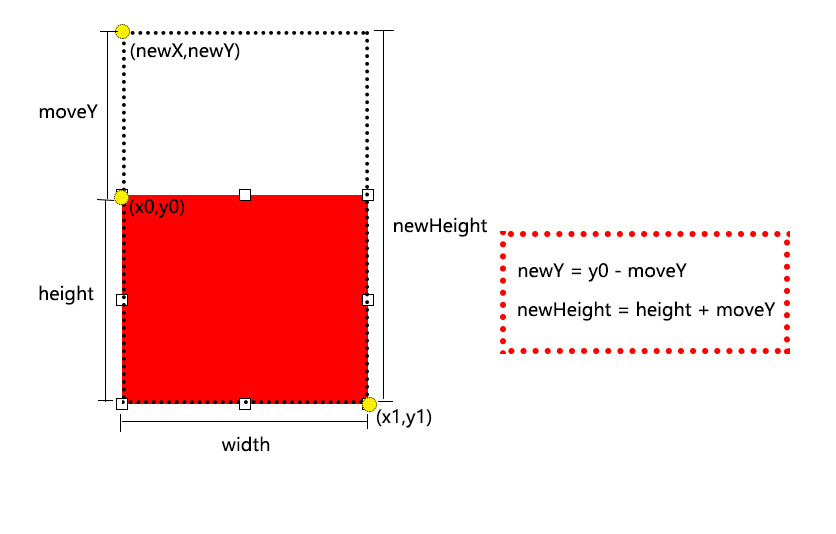
当拖动上方的三个控制柄时:

x和width是没有变化的,只有y和height发生变化当拖动下方三个控制柄时:
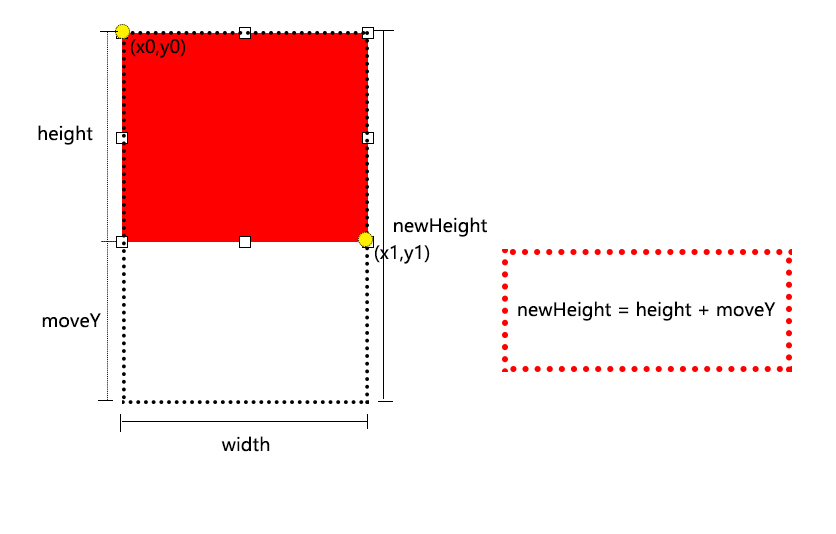
 只有
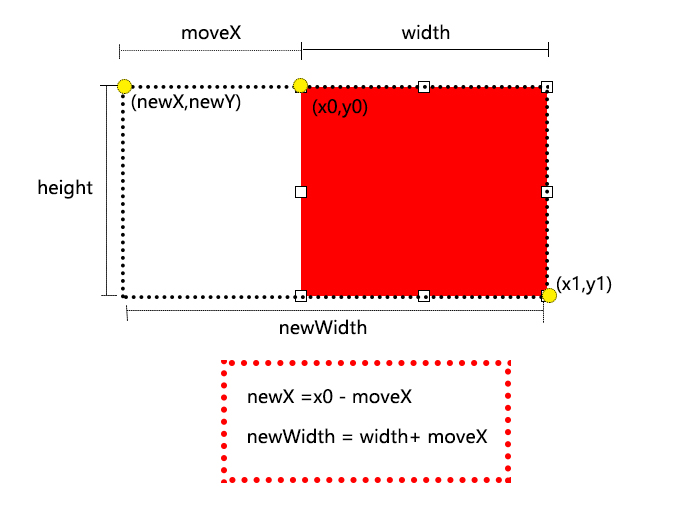
只有height发生变化,x,y,width都没有变化当拖动左方三个控制柄时:

只有x和width发生变化,y和height没有变化当拖动右方三个控制柄时:

只有width发生变化,x,y,height都没有变化
# 大致过程
- 往
domEl里添加八个控制柄 - 给8个控制柄绑定事件,按照上面介绍的原理写缩放的逻辑
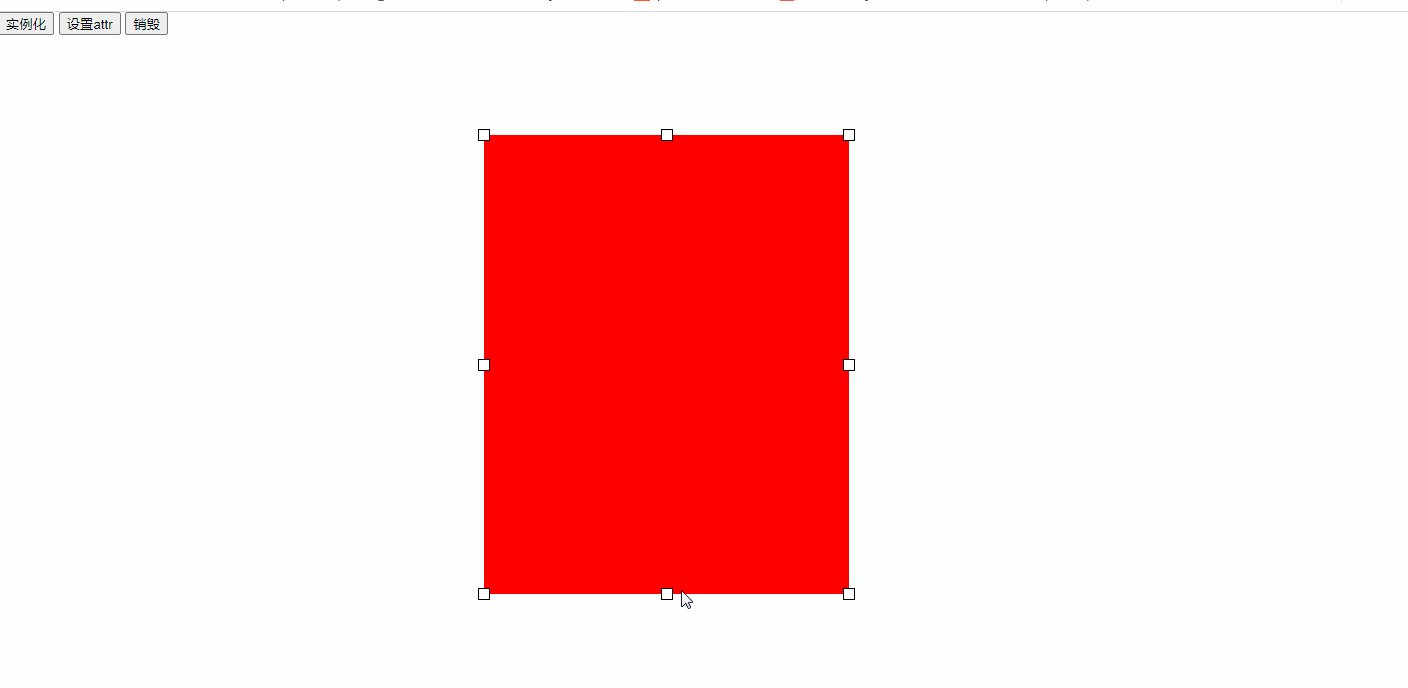
# 效果

下午继续写吸附还有辅助线~
