多选及多选拖拽开发
更新时间: 2021-08-10 14:00:15
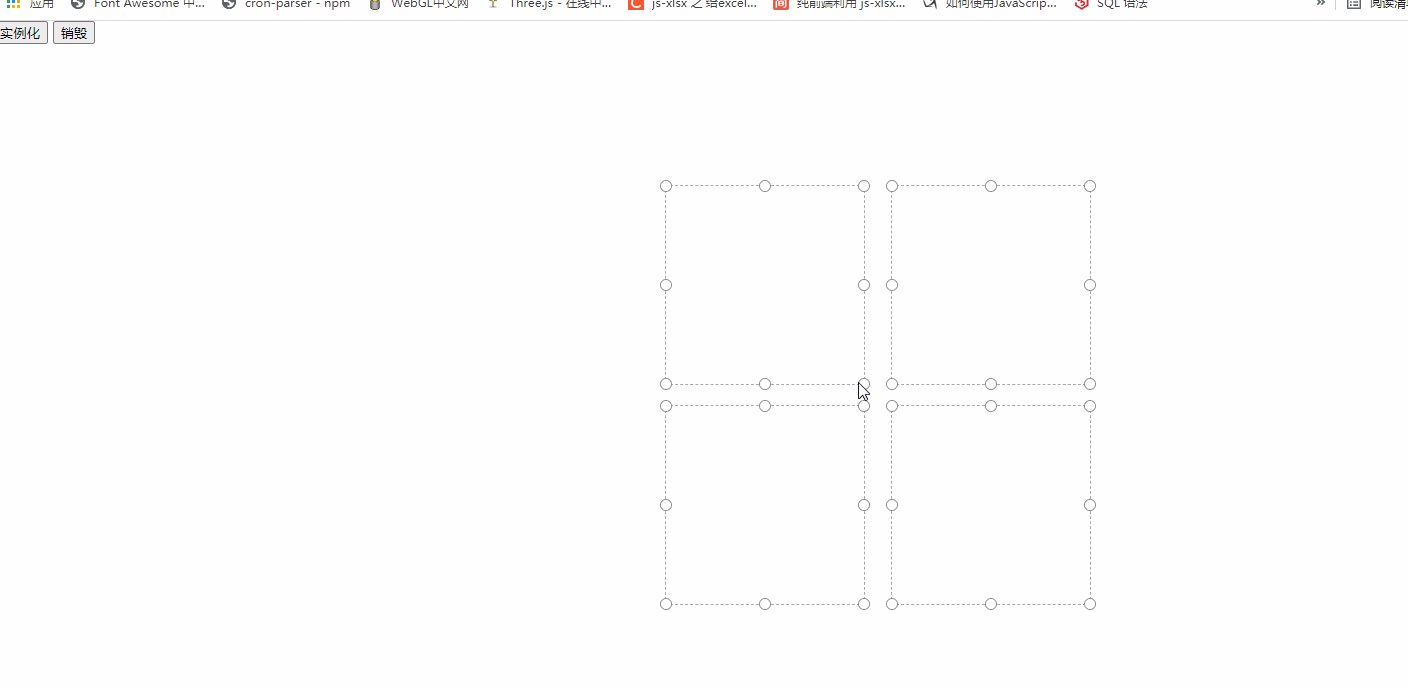
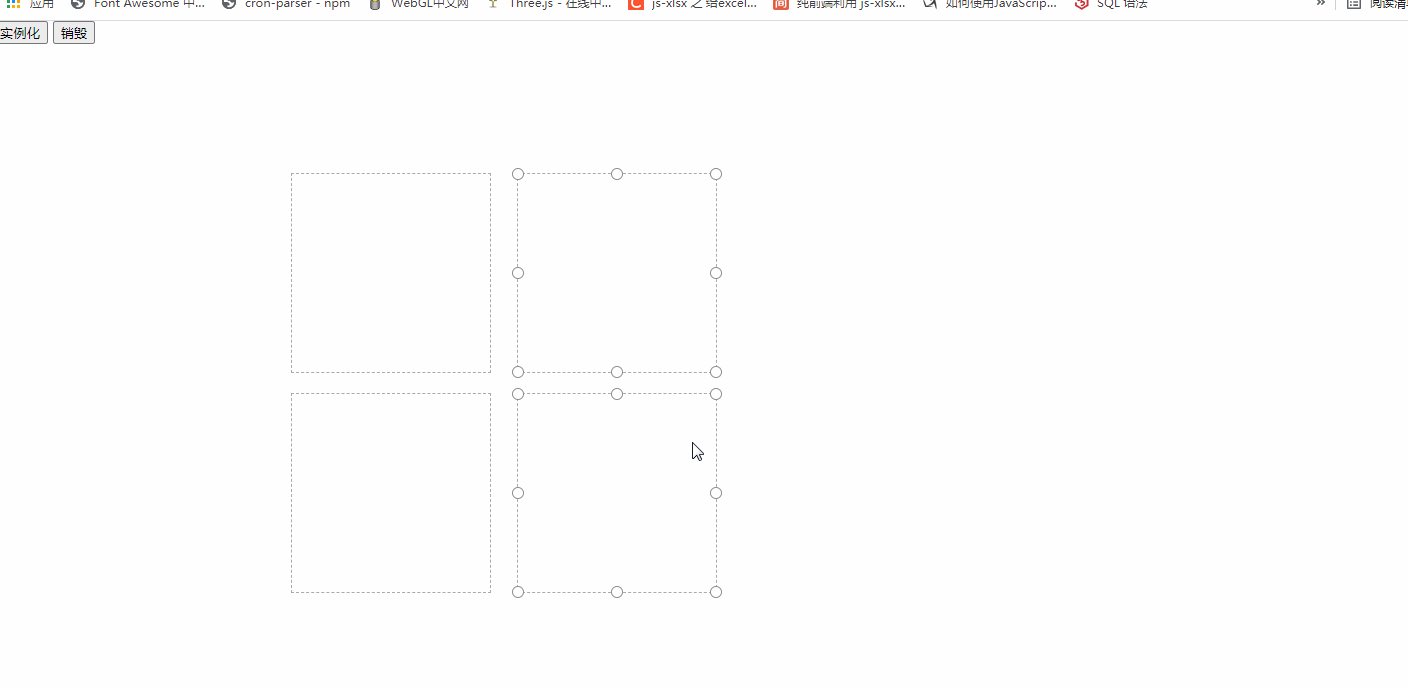
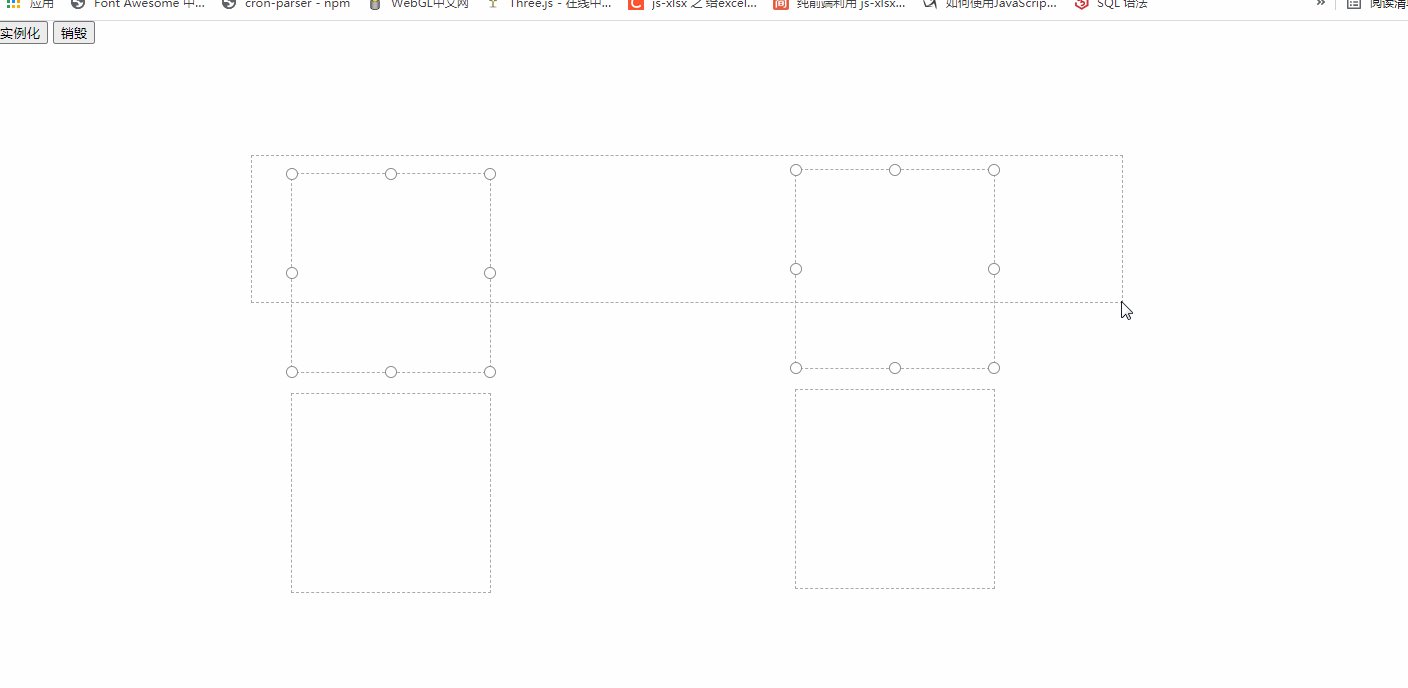
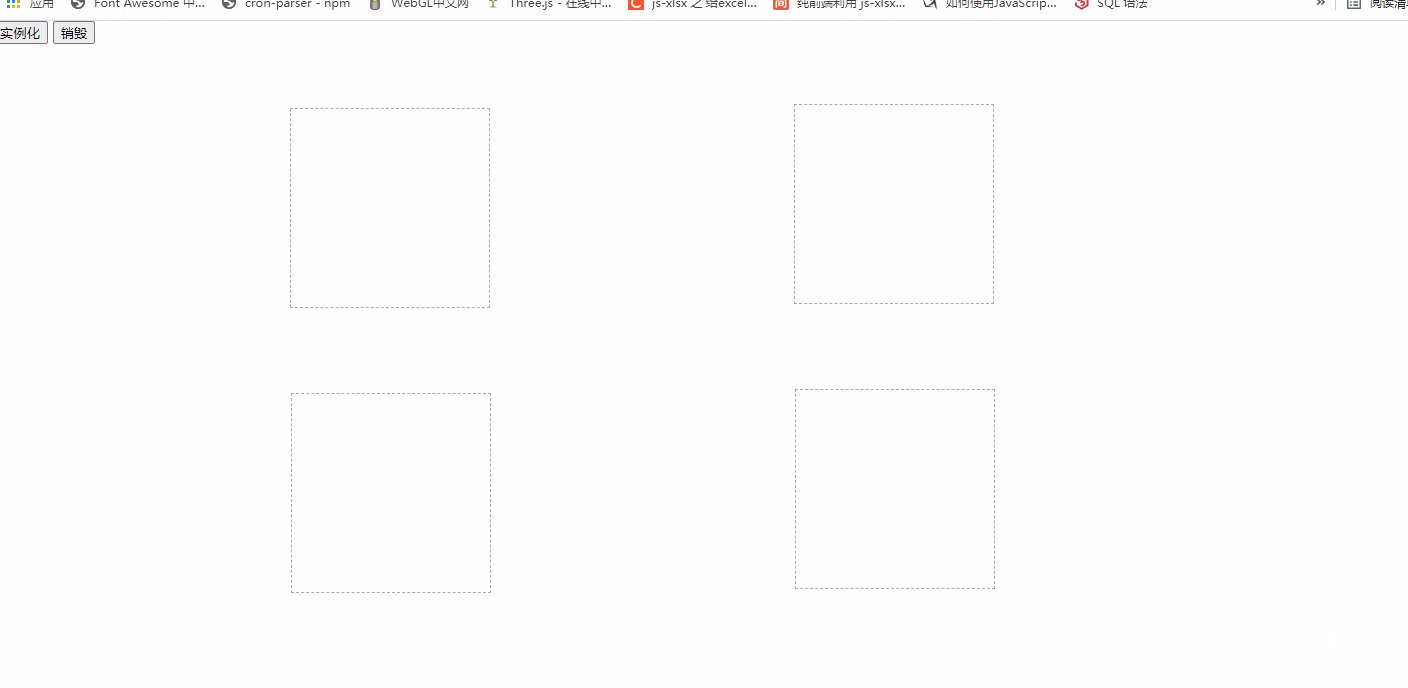
之前的拖拽缩放开发完了,但是只能单个单个操作,很多时候布局的时候是想多个元素作为一组一起移动的,所以还需要多选功能。先放效果图:

完成这个功能有几个问题需要考虑:
- 虚线选框怎么写
- 怎么判断哪些元素被虚线选框选中了
- 被多选的元素怎么一起移动
# 问题解决
# 1.虚线选框怎么写?
虚线选框我直接使用的div元素配合css样式来实现。
在window上绑定mousedown、mousemove和mouseup事件。
mousedown事件记录鼠标点下的位置,并将虚线选框的定位定到这个位置。
mousemove事件实时更新虚线选框的宽度和高度
mouseup事件将选框隐藏
# 2.怎么判断哪些元素被选中了?
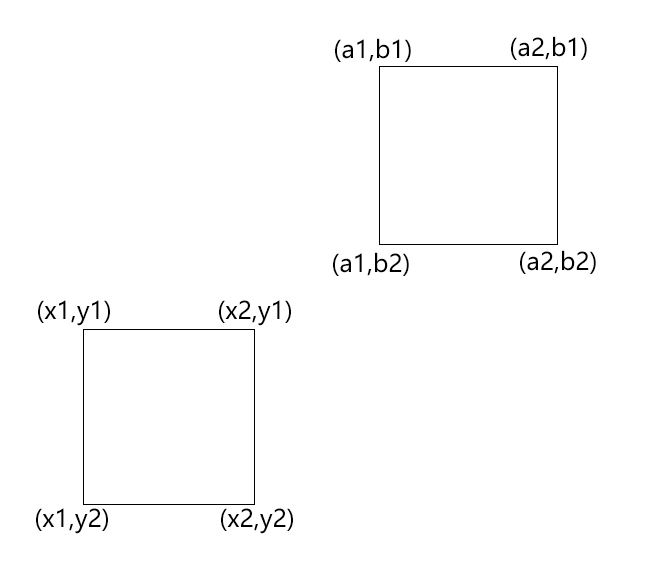
在mousemove事件中判断。判断选没选中就是判断两个元素有没有相交。相交的方式多种多样,不是很好写,那我们证明相交可以换一种思路,可以证明两个元素不相交,两个长方形在什么情况下不相交呢?看下图:

这是两个不相交的长方形,这两个长方形不相交需要满足以下两个条件的其中一条即可:
- 区间 [a1,a2] 和区间[x1,x2]没有重叠部分
- 区间 [b1,b2] 和区间[y1,y2]没有重叠部分
使用getBoundingClientRect()方法得到两个div的left,top,width,heigh。然后判断这两个元素如果没有不相交,即是相交。
# 3.被选中的元素怎么一起移动?
拖拽并移动的时候,先判断一下当前被选中的有几个元素,如果只有一个元素被选中,那被拖动的就是当前的这个元素。如果有不止一个元素被选中,那就让所有被选中的元素都按照鼠标拖动的规律一起动。
